一.什么是 CSS?
二.什么是 DIV?
Div 它是一个 html 标签,一个块级元素(单独显示一行)。 它单独使用没有任何意义,
必须结合 CSS 来使用。 它主要用于页面的布局。 Span 它是一个 html 标签,一个内联元素(显示一行)。 它单独使用没有任何意义, 必须结合 CSS 来使用。 它主要用于对括起来的内容进行样式的修饰。
三.CSS 的语法和规范
选择器{ 属性名 1:属性值 1; 属性名 2:属性值 2; 属性名 3:属性值 3;}
四.CSS 的引入方式
CSS 的引入方式分为三种
- 行内引入
行内引入
2.内部引入方式
注:此段代码在head标签内
3.外部引入

注:
优先级问题: 谁离需要修饰的元素近,谁的样式生效,其它的被覆盖掉。 (就近原则)
五.CSS 的基本选择器(主要有三种元素选择器、类选择器、 id 选择器)
1.ID 选择器
#id 属性名{ 属性名 1:属性值 1; 属性名 2:属性值 2; 属性名 3:属性值 3; }
注:id 保证唯一。
2.元素选择器
元素名{ 属性名 1:属性值 1; 属性名 2:属性值 2; 属性名 3:属性值 3;}注:如果多个相同的元素设置相同的样式,使用此种方式最为合适。
3.类选择器
.类名{ 属性名 1:属性值 1; 属性名 2:属性值 2; 属性名 3:属性值 3;}
注:对多个元素设置相同的样式,此时使用类选择器比较合适。
4.层级选择器
可以使用层级选择器设置列表的样式 元素名 子元素名{ 属性名 1:属性值 1; 属性名 2:属性值 2; 属性名 3:属性值 3; }例:
5.属性选择器
元素名[属性名=”属性值”]{ 属性名 1:属性值 1; 属性名 2:属性值 2; 属性名 3:属性值 3; }属性选择器 用户名; 密码:

六.CSS 的浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
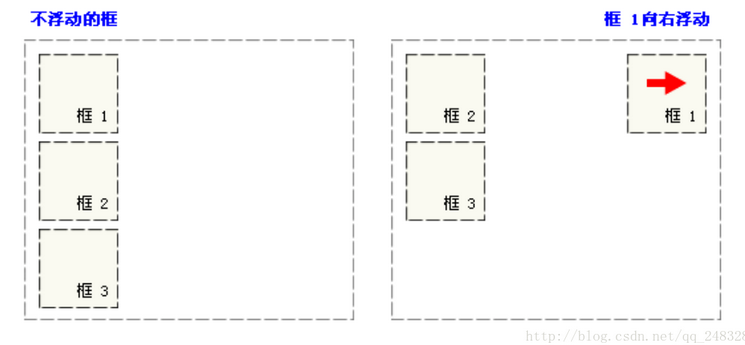
请看下图,当把框 1 向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘:

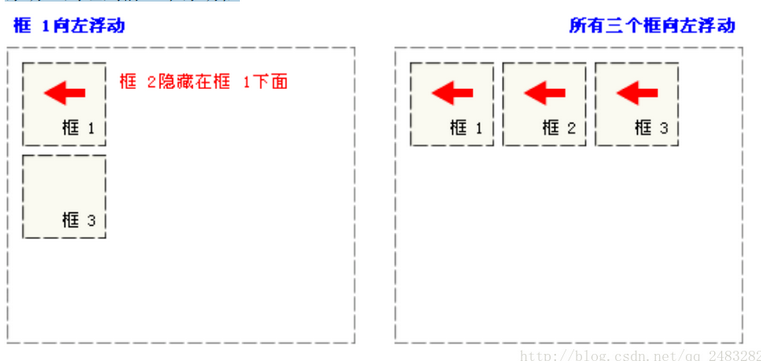
再请看下图,当框 1 向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。 如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:
我们要对网站进行布局, 显示效果希望是上图左边的效果,此时我们会将框 1 和框 2 向左进行浮动, 由于使用了浮动, 它们已经脱离了文档流,框 3 会上移至原来框 1 的位置,导致的现象是框 3 隐藏在框 1 下面。 那么此时,我们可以清除浮动来清除之前框 1 和框 2 使用浮动后造成的问题!
解决办法: 在框 3 的前面定义一个 div(<div id=”three”></div>) 定义 CSS 样式: #three{ clear:both; }